用户界面主题
Raaghu React 主题
Raaghu React 主题已经预先安装在源代码中。因此,无需手动安装。
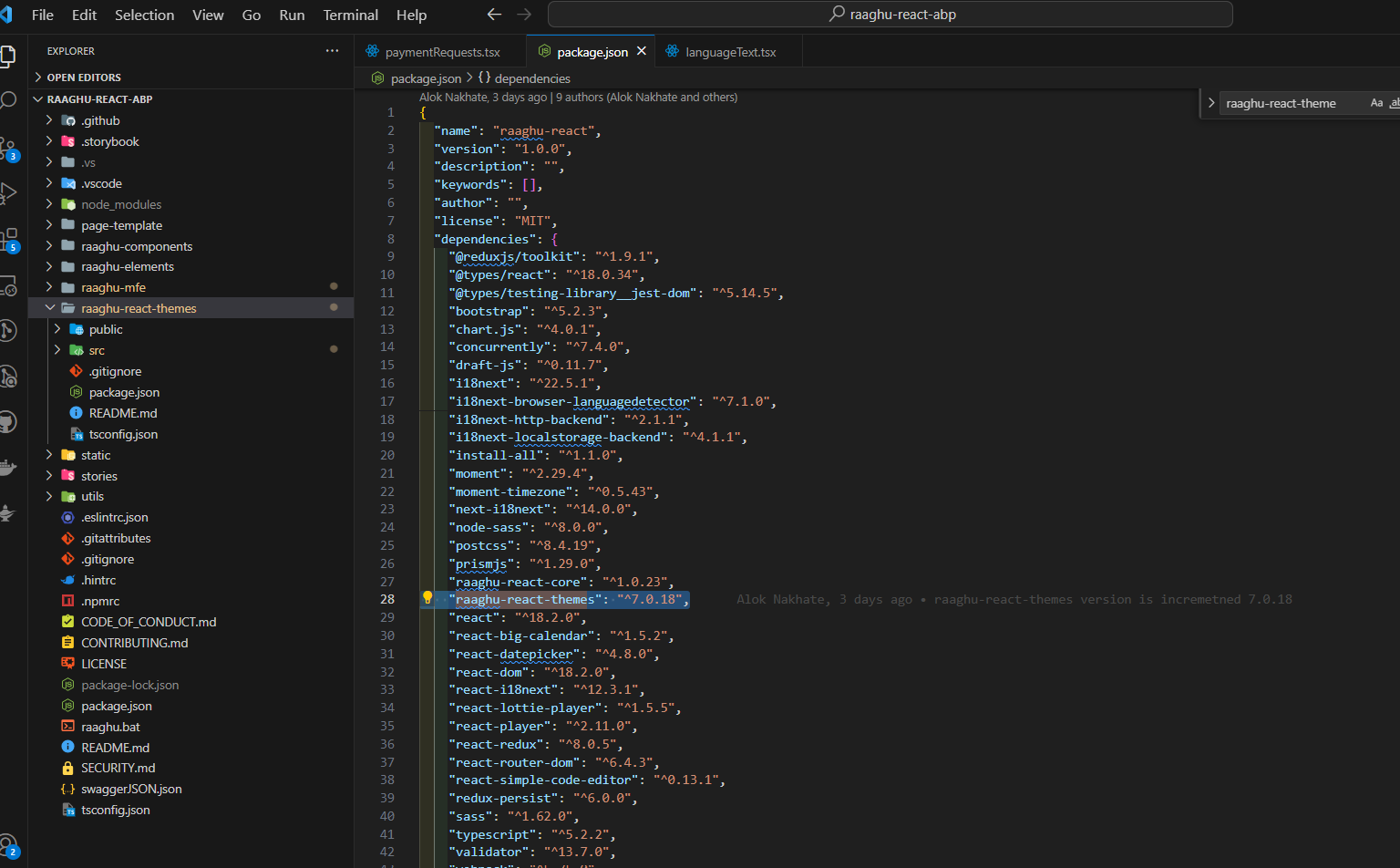
npm包已直接安装在项目级别,如您在根级别的package.json文件和raaghumfe文件夹中所见。
npm i raaghu-react-themes

自定义 Raaghu React 主题
如何使用 raaghu-react-themes
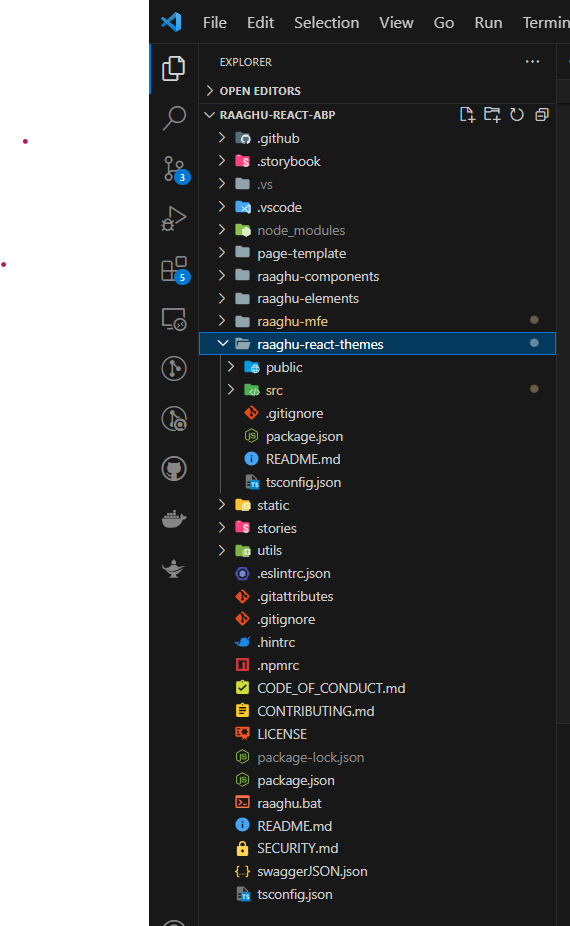
从存储库中获取源代码,将其放在项目的根级目录中。
在以下文件夹中,您将找到所有的 Raaghu React 主题。

项目级别
如果要自定义CSS、颜色变量和根据自定义主题添加新类,请按照以下步骤操作。
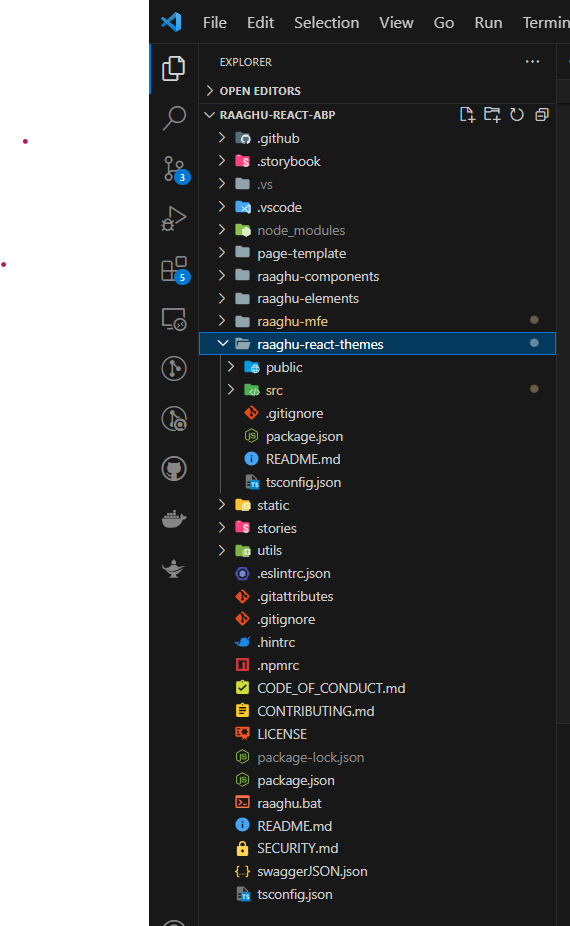
在根级别,你将看到 raaghu-mfe 文件夹,其中包含以下内容:
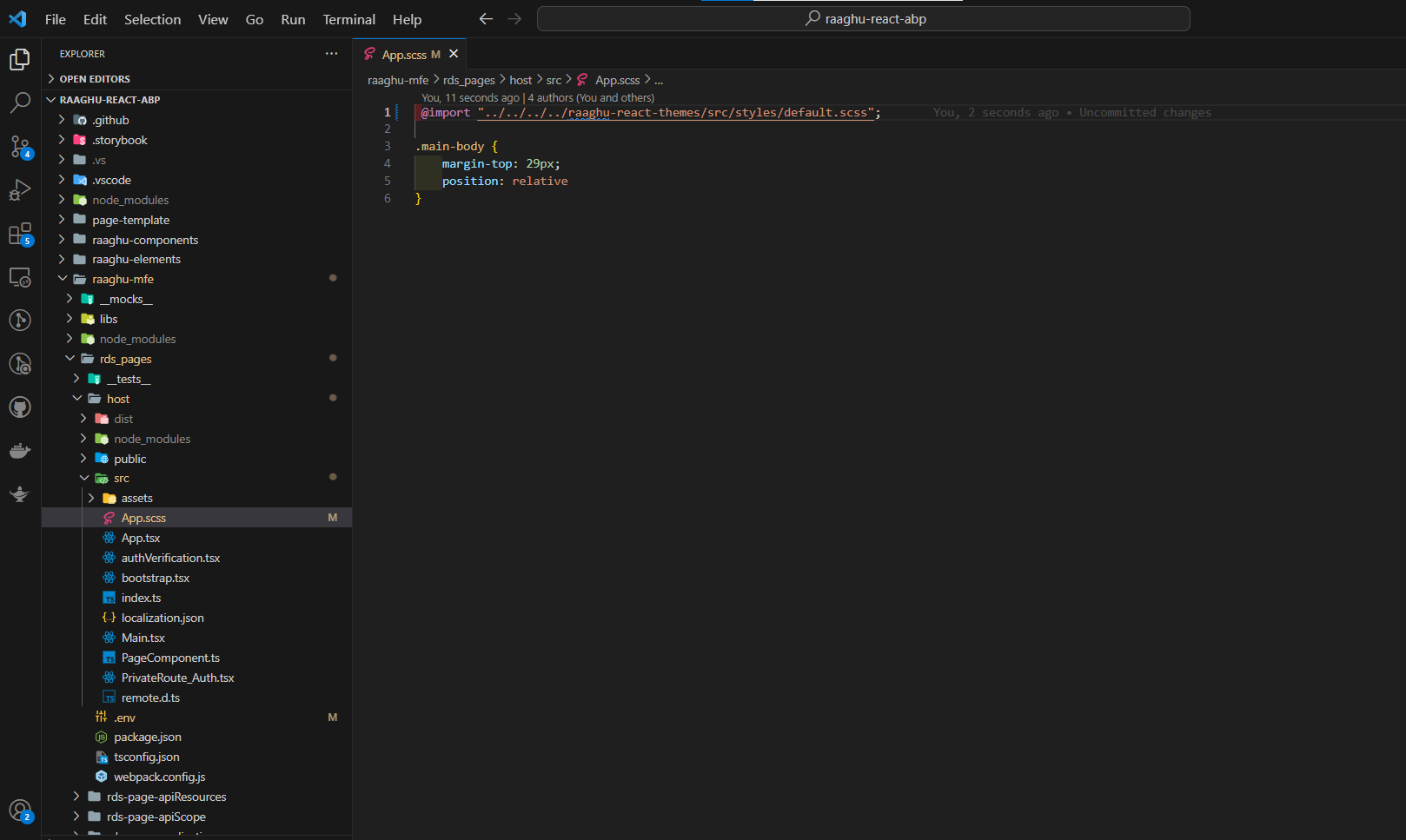
rds-pages > host > src > App.scss
你会看到以下行:
@import "../../../../raaghu-react-themes/src/styles/default.scss";

使用上述行,你可以访问 raaghu-react-themes 文件夹,因为你是通过 default.scss 文件来应用所有与主题相关的内容,所以我们指向 default.scss 文件。
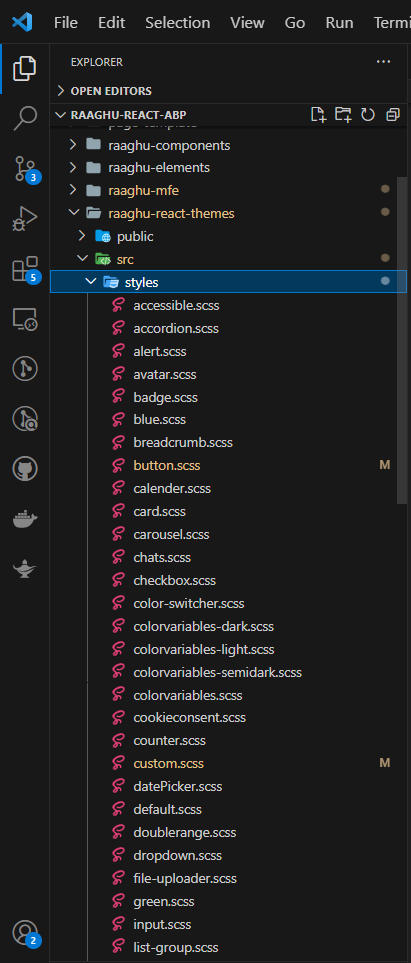
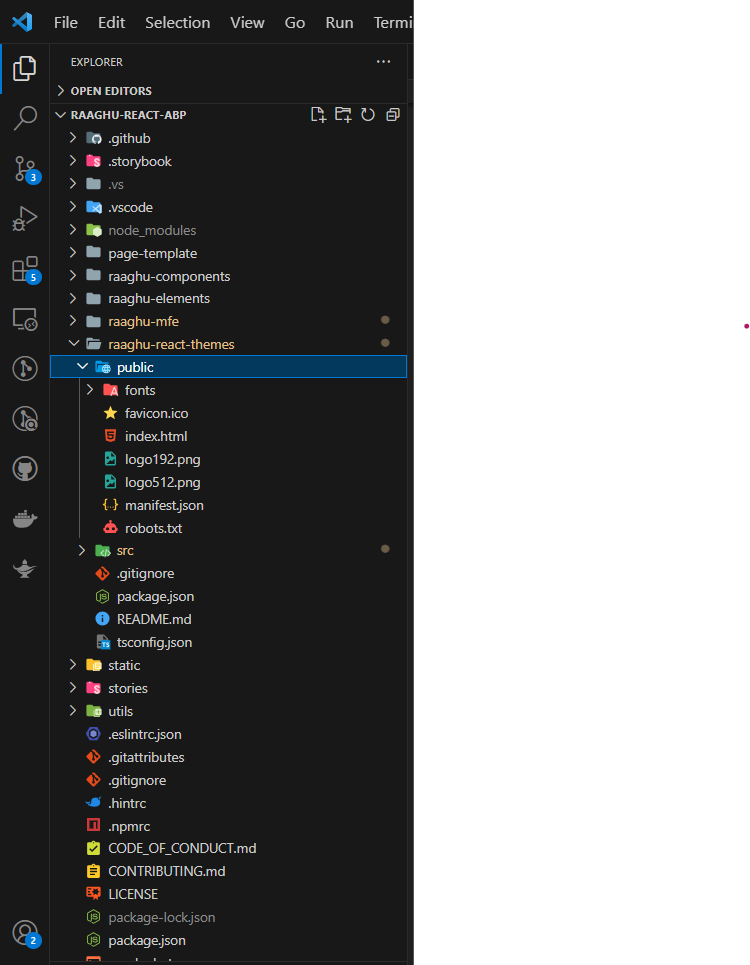
在 raaghu-react-themes 中,你将看到两个文件夹:Public 和 src。

如果你想对字体进行更改,可以进入 public 文件夹内的 fonts 文件夹。

如果要自定义应用程序的元素CSS,可以进入 src 文件夹内的 styles 文件夹。